楽天ショップ、Yahoo!ショップで、バナー画像を見やすくレイアウトできるテンプレート(IMAGES)を販売開始しました。
「画像で目をひきたい」「自身で作成したバナーをたくさん並べたい」
そんな方向けの画像をメインとしたテンプレートになります。
画像で魅せるテンプレート「IMAGES」
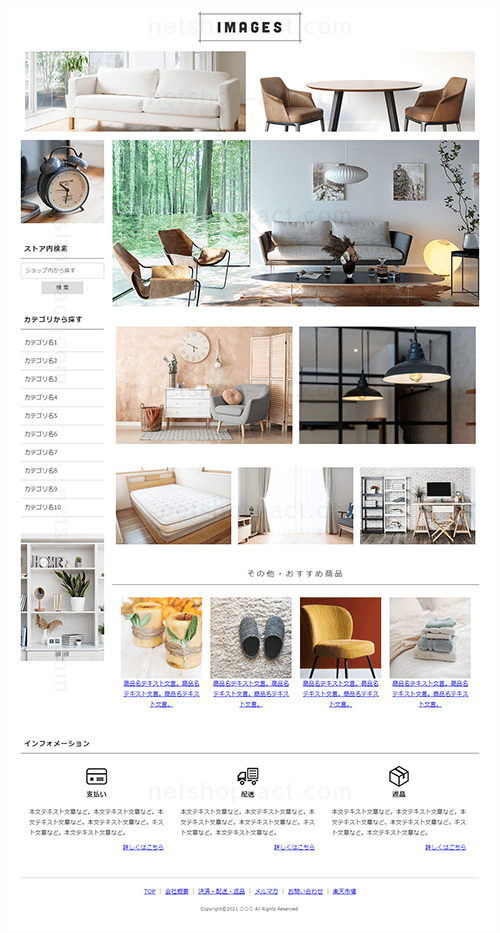
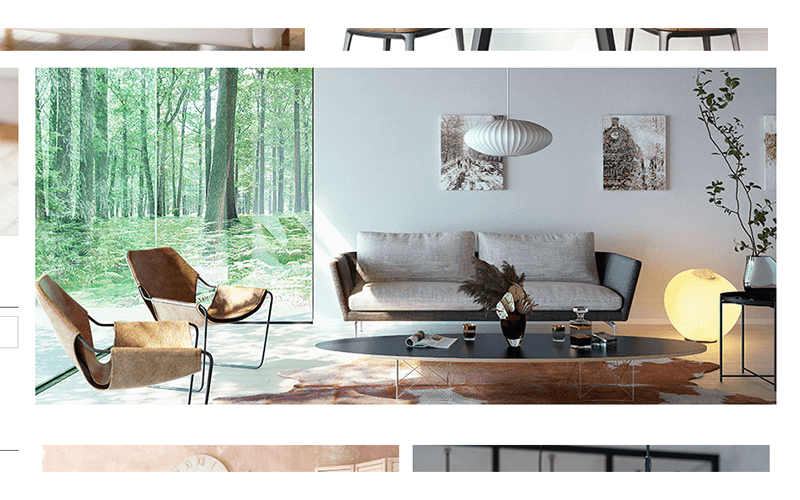
以下は、楽天用テンプレート「IMAGES」の全体のサンプルイメージです。

上記のデザインイメージからわかるように、ヘッダー、サイド、メイン、それぞれのエリアでバナー画像をわかりやすく整ったレイアウトで設置することができます。
以降では、ひとつずつピックアップして見ていきたいと思います。
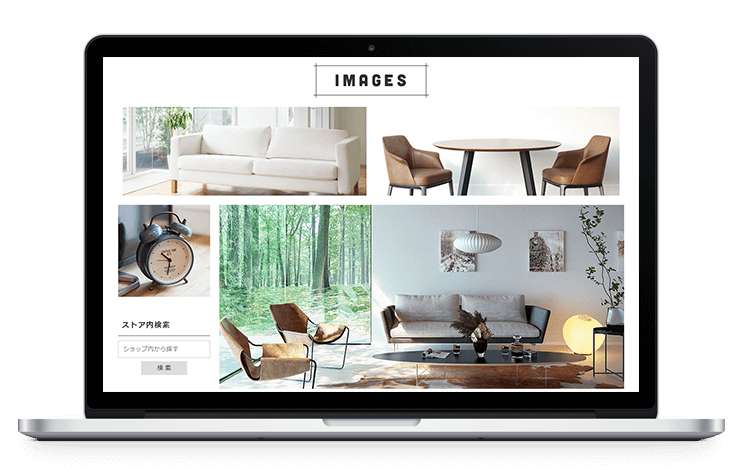
ヘッダーエリア
まずは、ヘッダーエリアから。

ヘッダーエリアは、ロゴ画像以外に、バナー画像を2つ設置しています。
※ヘッダーエリアは楽天用テンプレートのみとなります。

もちろんHTMLをコピペすれば、4つ、6つとバナーを増やすことも可能です。
また、ファーストビューにバナーを並べて訴求したい場合にもおすすめです。
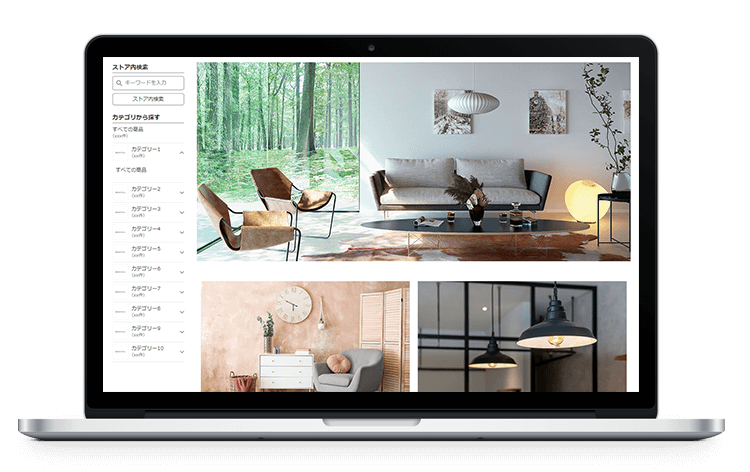
メインエリア
続いてメインエリアです。
まずは大バナーから。

上記のような魅力的な画像や自身で作成したバナー画像を大きいサイズで設置できます。
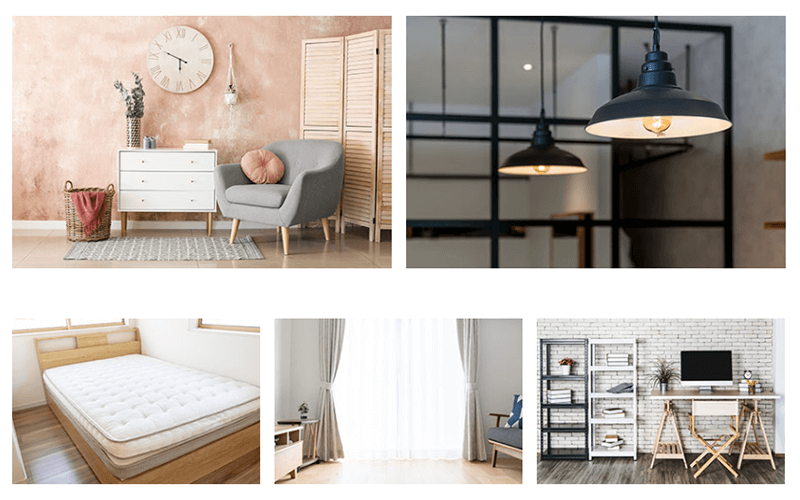
また、以下のように「中バナー」「小バナー」として画像を設置することもできます。

バナー画像のリンク先(クリック後に飛ぶページ)は、HTMLを直接編集することで設定できるので、カテゴリーページや商品ページなど自由に指定できます。
*更新時のマニュアルあり

大、中、小のバナーエリアを設けることで、見栄えもよくなります。
また、基本的に大きな画像は訪問者さんの目をひくので、優先順位の高い内容から「大→中→小」と振り分けることで、訪問者さんを誘導する効果もあります。
バナー画像エリアだけではありません。
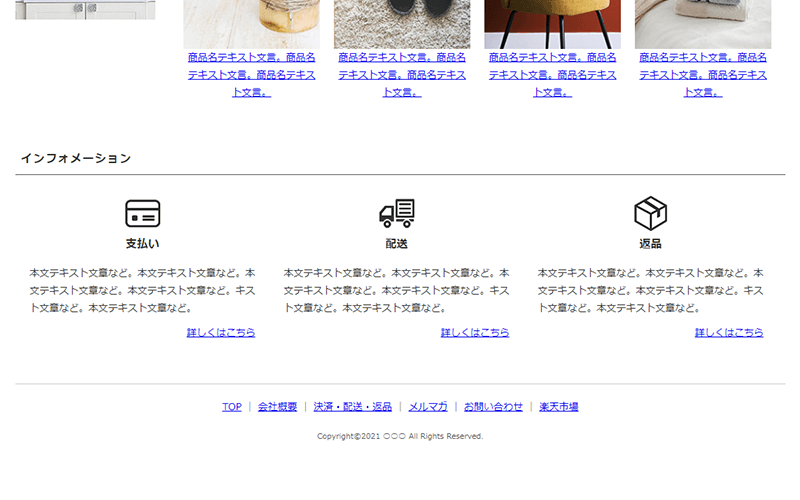
以下のように、商品一覧エリア(その他・おすすめ商品)もECサイトではとても大事な要素のひとつですので、掲載できるようにテンプレートを作成しています。


楽天ショップやYahoo!ショッピングで初めから用意されている商品一覧エリアより、商品画像を大きく見せることができるので、画像や写真に力を入れている場合にもおすすめです。
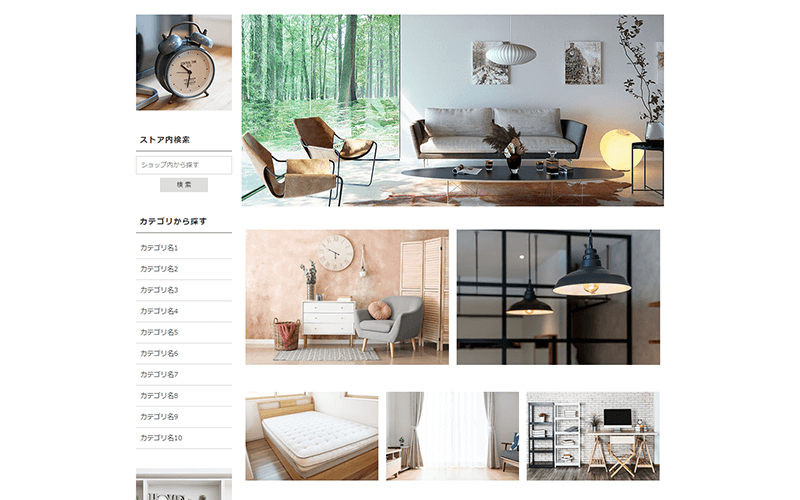
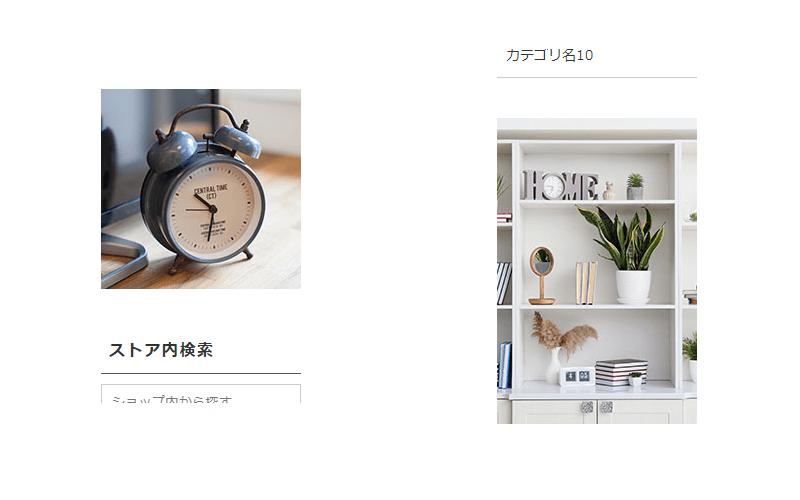
サイドエリア
続いてサイドエリアです。
以下はサンプルイメージとなりますが、サイドエリアの上部と下部に画像やバナーを掲載できるエリアも本テンプレートではご用意しています。
※サイドエリアは楽天用テンプレートのみとなります。

サイドエリアは、基本的にPC画面から閲覧した際、カテゴリーページや商品ページにも表示される共通エリアです。
魅力的な画像やバナーを作成し、設置しておくことで回遊性アップにも繋がります。
フッターエリア
最後にフッターエリアです。

上記は楽天用テンプレートのサンプルイメージとなりますが、インフォメーションエリアの情報を視覚的によりわかりやすくするため「アイコン画像」を用いたデザインにしています。
(本テンプレートをご購入いただくと、こちらのアイコン画像は一緒に付属されています)
本テンプレート「IMAGES」のポイントまとめ
上記で本テンプレート「IMAGES」の特徴をお話してきましたが、おさらいすると使用する上でのポイント、メリットは以下のような点です。
- ヘッダーエリアでバナー画像を設置できる
- バナー画像をふんだんに盛り込み、魅せるデザインを意識したファーストビュー
- 大、中、小バナーのエリアを優先順位に合わせて活用できる
- サイドエリアのバナーを上手に活用すれば、回遊性アップや売上アップに繋がる
- バナー画像を複数設置する際、見やすさを配慮(スペースのデザイン)した設計
- 支払いや配送方法などの情報を、より見やすくするためにアイコン画像を用いて作成
など。

バナー画像がたくさん並んでいると、たまに見づらいと思うことはありませんか?
そんなときはバナーとバナーの感覚を空けるなど、スペース(余白)のデザインをおこなうことで見やすくなることがあります。
もちろんバナー画像のデザインによっても異なりますが、気になる方は試してみてくださいね。
買い切りなので月額費用は不要
ツール等のサービスは更新性などに優れているため、月額費用がかかることが一般的です。
しかし、初心者の方の中には、機能の半分も活用できていなかったりするため、無駄なランニングコストがかかってしまう場合があります。
本テンプレートは、買い切りなので月額費用がかかることは一切ありません。

月額費用をかけずに、格安でお店のデザインを作成したい、整えたいという方におすすめです。
初心者にやさしいマニュアル付き

本テンプレートを編集する際には、HTML等にふれる必要がありますが、マニュアルもご用意していますので、初心者の方でも安心してご使用いただけます。